지난 포스팅에서
이 블로그에서 색인오류가 발생한 메일을 받게 되었고,
그래서 색인이 무엇인지,
색인 오류는 어디에서 확인할 수 있는지에 대해서 알아보았다.
구글 애드센스 색인오류 알아보기(1) 바로가기
지난 포스팅에서 색인이 잘 이루어진 링크는 확인하였고,
이번 포스팅에서는 이 시리즈의 핵심인
색인이 생성되지 않은 링크들과 그 이유에 관하여 자세히 알아보겠다.
-

구글 서치콘솔 ==> 페이지 하단에 나오는
색인이 생성되지 않은 페이지의 항목을 확인해 보면,
지금 이 블로그의 색인 관련 문제는 총 3개
|
"적절한 표준 태그가 포함된 대체 페이지"
"리디렉션이 포함된 페이지"
"발견됨-현재 색인이 생성되지 않음"
|
다행히 어렵게 설명이 되어있긴 하지만,
구글은 이러한 문제점들에 대한 설명을 제공하고 있다.
(위의 세 항목이 아닌 이유들도 도움말을 제공하고 있으니,
혹시 위의 문제가 아닌 경우라면 하단의 도움말을 참고하길)
구글 색인 생성 도움말 바로가기
-
이 도움말을 기준으로 이 블로그의 색인 생성 문제점들과
오류가 난 링크를 대조해서 살펴보면
-
1. 적절한 표준 태그가 포함된 대체 페이지
이 페이지는 다른 페이지의 대체로 표시됩니다
(예시)
1. 데스크톱 표준 URL이 있는 AMP 페이지
2. 데스크톱 표준의 모바일 버전 또는 모바일 표준의 데스크톱 버전
이 페이지는 색인이 생성된 표준 페이지로 올바르게 연결되므로 별도의 조치를 취할 필요가 없습니다.
Search Console에서는 대체 언어 페이지를 감지할 수 없습니다.
-
==> 걱정할 필요 없는 경우
구글 서치 콘솔은 각 색인 생성 문제들을 클릭하면
연관된 블로그 링크를 보여주는데

이 문제의 경우, 내 블로그의 "모바일"링크에 발생하는 문제였고,
이 블로그는 데스크톱 표준을 기준으로 작성되고 있는 블로그라
"모바일"링크는 색인이 별도로 생성되고 있지 않는 것이었다.
**해당 링크의 "데스크톱"버전 링크는 둘 다 색인이 완료된 상황
데스크톱과 모바일은 사용 기기에 따라
자동으로 변경되는 링크이기 때문에
이런 경우는 별도로 신경을 쓰지 않아도 되는 경우이다.
-
2. 리디렉션이 포함된 페이지
다른 페이지로 리디렉션 되는 비표준 URL입니다.
따라서 이 URL의 색인은 생성되지 않습니다.
...(생략)
**리디렉션 == 사용자가 처음 요청한 URL이 아닌, 다른 URL로 보내는 것을 뜻함
이 경우는 링크는 생성이 되었지만,
해당 링크에 별도로 연결되는 페이지로 가는 게 아닌
다른 표준 페이지에 연결된다는 뜻인데,
-
이 블로그의 경우에는

이 두 가지 링크에 이 문제점이 발생했다고 안내한다.
문제가 발생한 이유를 읽어보고
내 블로그 링크 중 이 오류가 발생한 링크를
대조해 보니 쉽게 납득이 갔다.
-
위의 사진에서 나온 두 가지의 링크는
별도로 페이지가 있는 링크가 아니라,
그냥 단순히 내 블로그의 홈으로 가는 링크이기 때문에
두 개의 링크에서는 색인을 생성할 필요가 없었던 것이다.
따라서 이 두개의 링크 역시 큰 문제가 없는 경우였다.
---
하지만 가장 큰 문제는 마지막 세 번째 이유였는데,
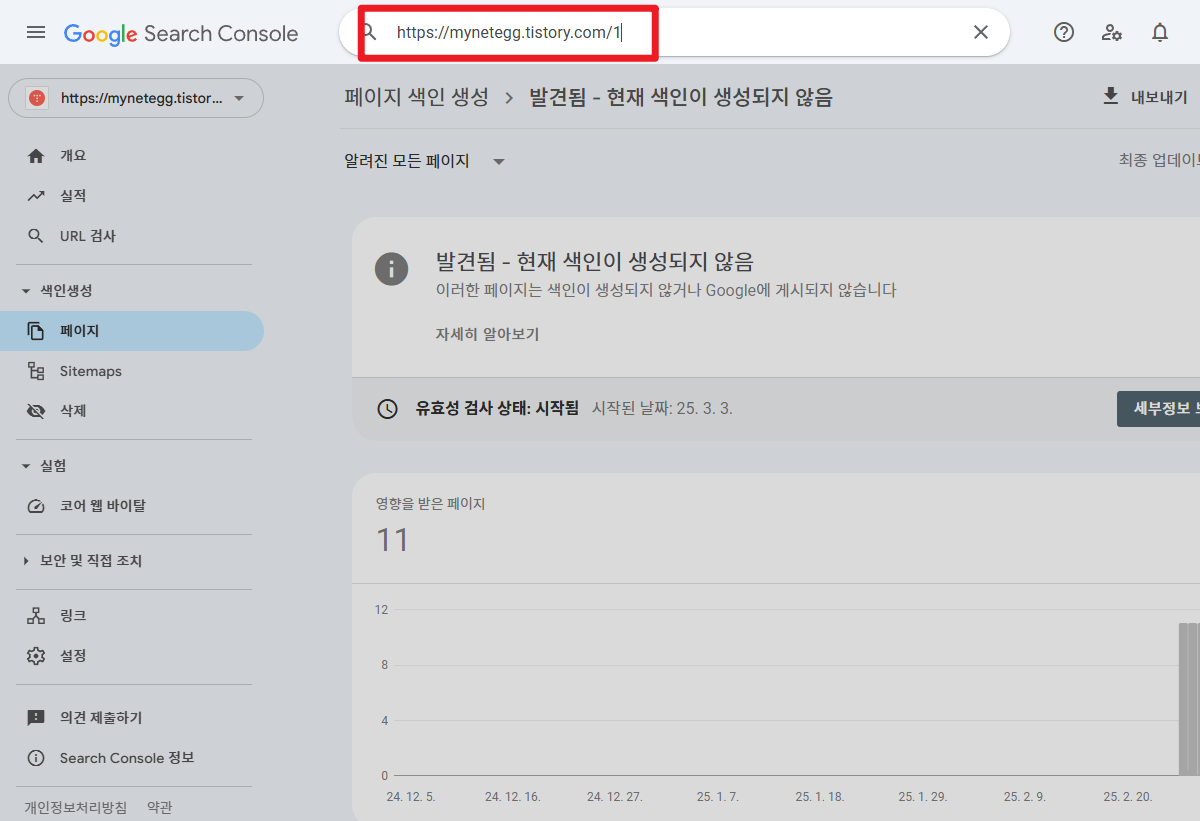
3. 발견됨 - 현재 색인이 생성되지 않음
Google에서 페이지를 발견했지만 페이지가 아직 크롤링되지 않았습니다.
일반적으로 Google에서 URL을 크롤링하려고 했지만
이로 인해 사이트가 과부하 상태가 될 수 있기 때문에
Google에서 크롤링 일정을 변경한 경우입니다.

모바일로 중복되는 링크를 제외한 대다수의 글이 포함된 문제였는데,
이 경우는 포스팅한 글인 경우가 대다수였고,
구글이 크롤링을 아직 안 한 게 문제의 원인이었다.
이 경우에는, 구글에서 스스로 다시 크롤링하고
색인될 때까지 기다리면 되는 경우도 있다는데
불안하거나, 빠른 색인을 원할경우에는
두 가지의 방법이 있다고 한다.
---
첫 번째는,
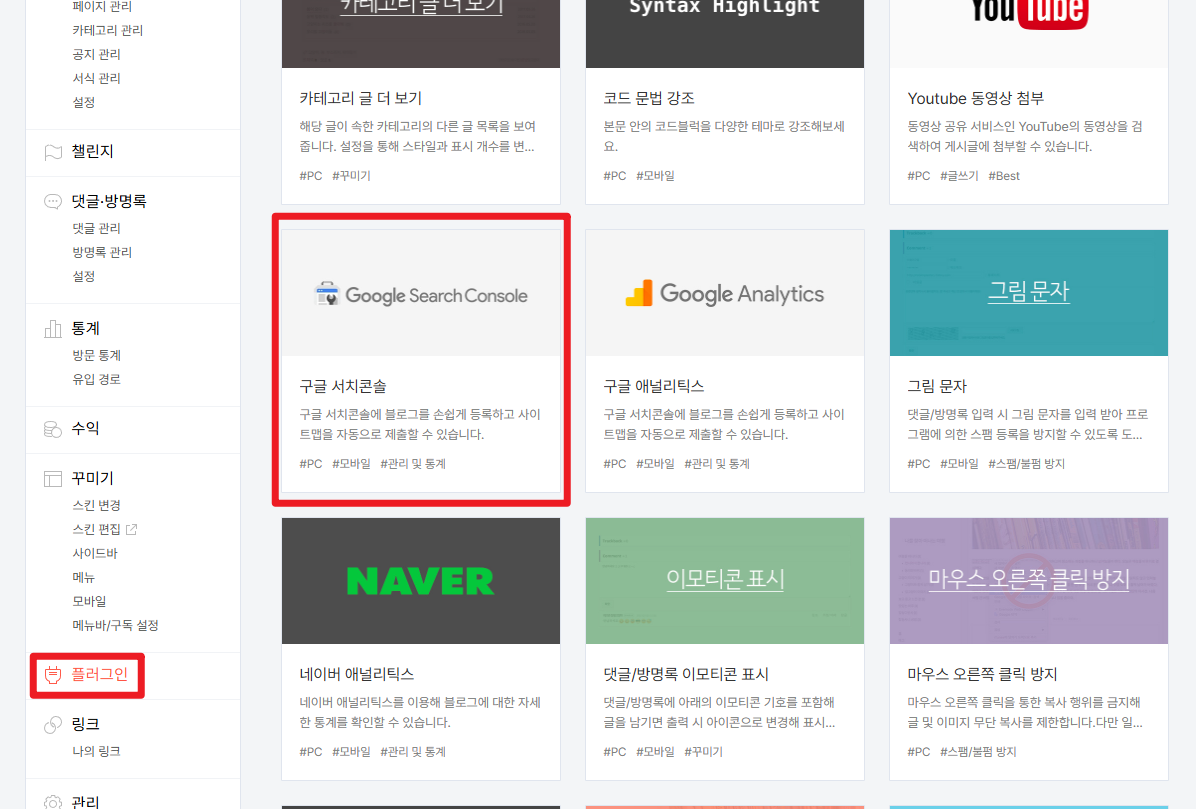
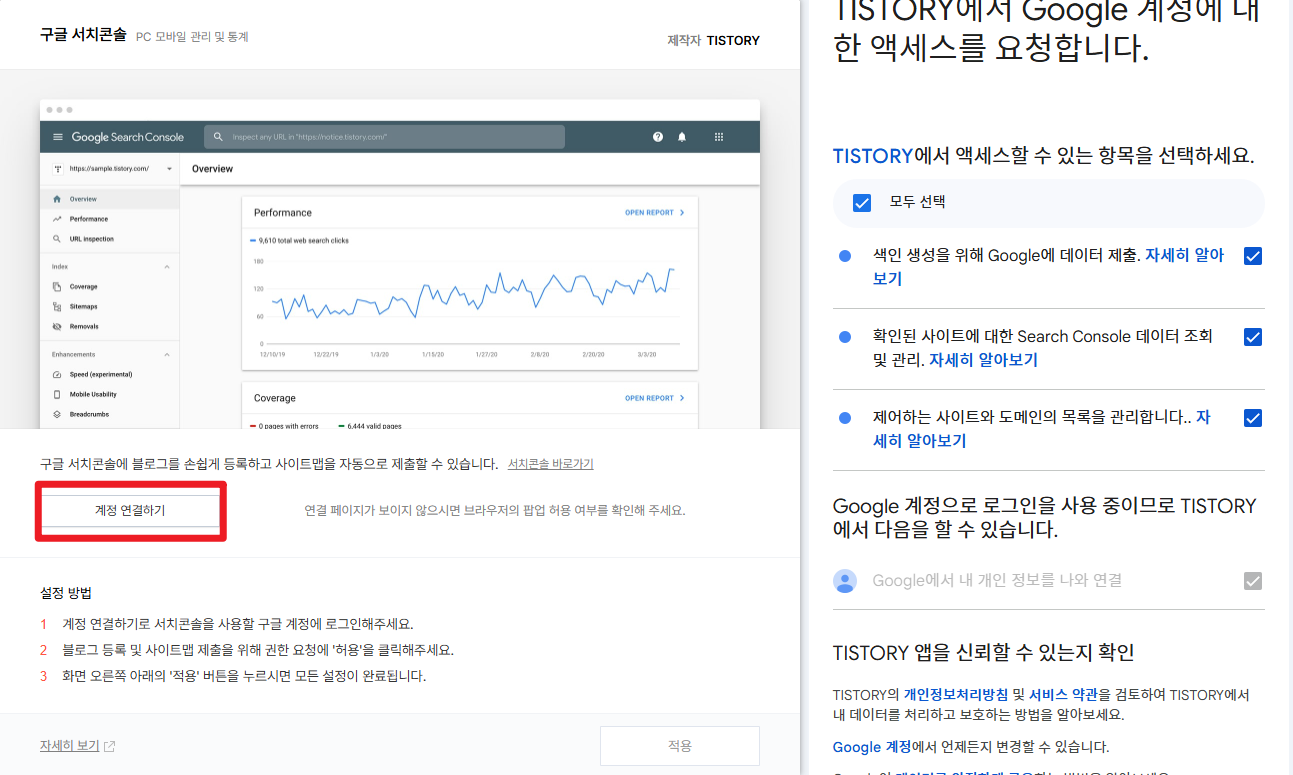
티스토리의 설정페이지 ==> 플러그인 ==> 구글 서치콘솔 플러그인 사용

-
서치 콘솔이 가입된 구글 아이디 입력

모든 항목을 체크해 준후 적용이 끝나면 나오는 적용버튼을 누르면 끝!
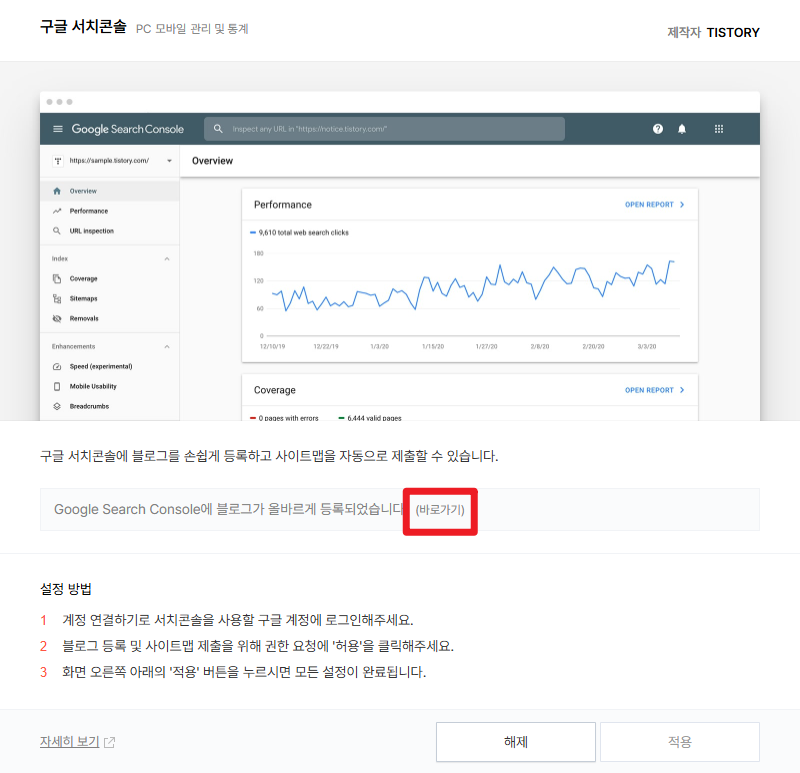
플러그인 페이지에서 구글 서치콘솔을 다시 누르면
이렇게 창이 뜨는데, 바로가기를 누르면
서치콘솔로 이동하게 된다.
이 방법은 티스토리 플러그인에서 자체적으로
구글 서치 콘솔에서 연동해 주는 방식인데,
추후 상황은 이후에 한번 더 포스팅하도록 하겠다.

다소 과격한 두 번째 방법은,
각 개별링크를 색인이 생길 때까지
계속 수동으로 색인 신청을 넣는 방법
사실 색인 오류가 오고 나서 계속해보고 있는 방법인데,

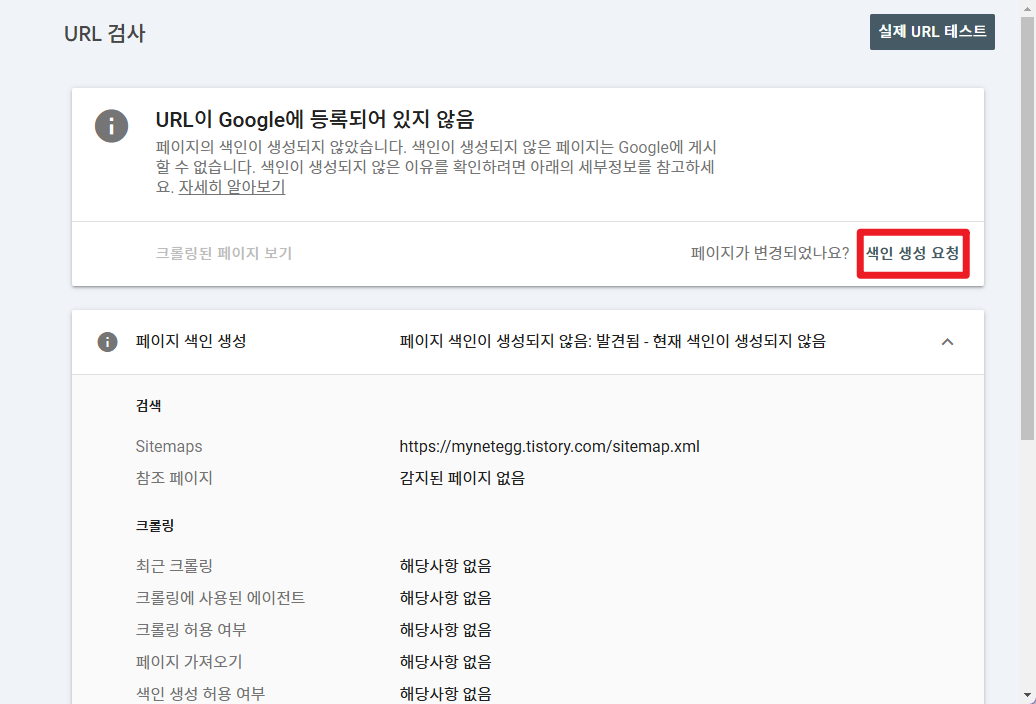
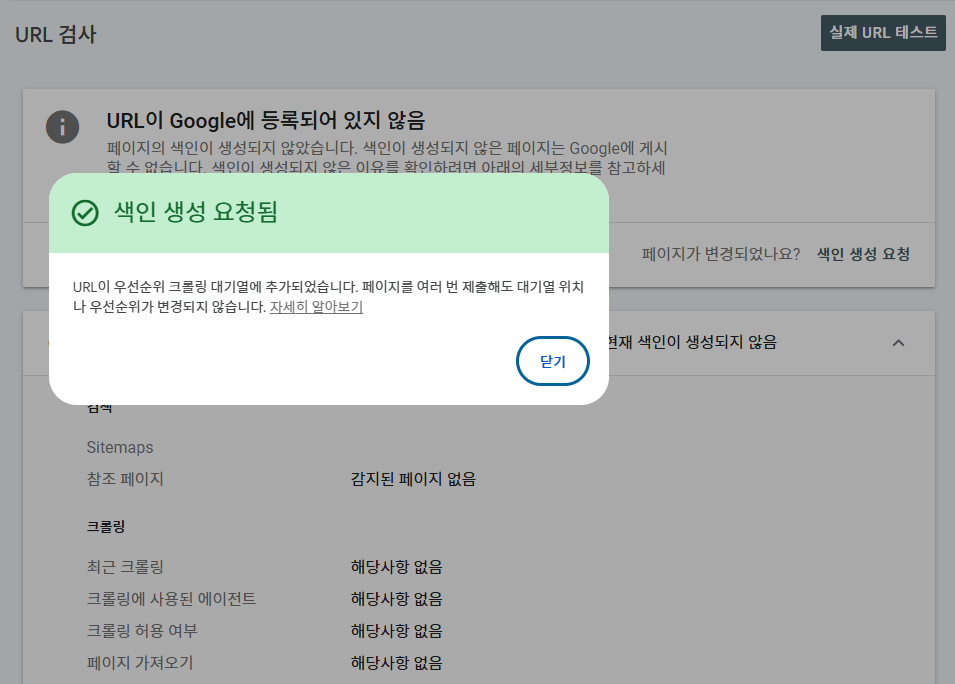
서치콘솔의 검색바에 색인생성되지 않은 링크를 검색한 후
URL 상세 검사 페이지가 나오는데

수동으로 검사하는 버튼을 될 때까지 누르는 방법...
몇 번 돌린 상태이나 아직 되진 않았다.

티스토리의 서치콘솔 플러그인을 믿어보면서
수동도 번갈아가면서 시도해 주는 게 좋을 것 같다.
+++
색인 오류가 발생하면서 알게 된 사실 하나!
구글 검색 최적화를 진행할 때
사이트맵을 제출해야 하는 걸 기억할지 모르겠다.
물론 이젠 구글 서치콘솔 플러그인을 설치하면서,
자동으로 플러그인이 사이트맵을 새로고침 해주겠지만
사이트맵은 사이트 내의 콘텐츠를 크롤링하고
색인화하는데 도움을 주기 때문에,
"카테고리 변경 후 사이트맵을 갱신"하는 것은 필수적이라고 한다.
-
사실 블로그를 맨 처음 시작한 사람의 경우
카테고리 없이 하나의 주제로 작성하다
여러 갈래로 주제가 갈리면서
카테고리를 정리하는 경우가 생기는데,
이럴 경우에는 카테고리 세팅 이후 서치콘솔에서
사이트 맵을 새로 갱신을 해주어야 한다는 뜻이다.
-
[사이트맵을 갱신해야 하는 경우]
1. 블로그의 스킨이나 테마가 바뀌었을 경우
2. 카테고리(글의 순서)가 변경되었을 경우
3. 크롤링 주기가 너무 긴 경우
4. 새로운 페이지나 콘텐츠가 추가되었을 경우
5. URL 구조나 내부 링크가 변경되었을 경우
6. 404 오류나 삭제된 페이지가 발생한 경우
이러한 경우에는 사이트맵을 갱신해 주어야 한다고 하니
구글 서치콘솔 플러그인을 사용하고 있지 않다면 꼭 주의하도록 하자.
[사이트맵 갱신 방법]

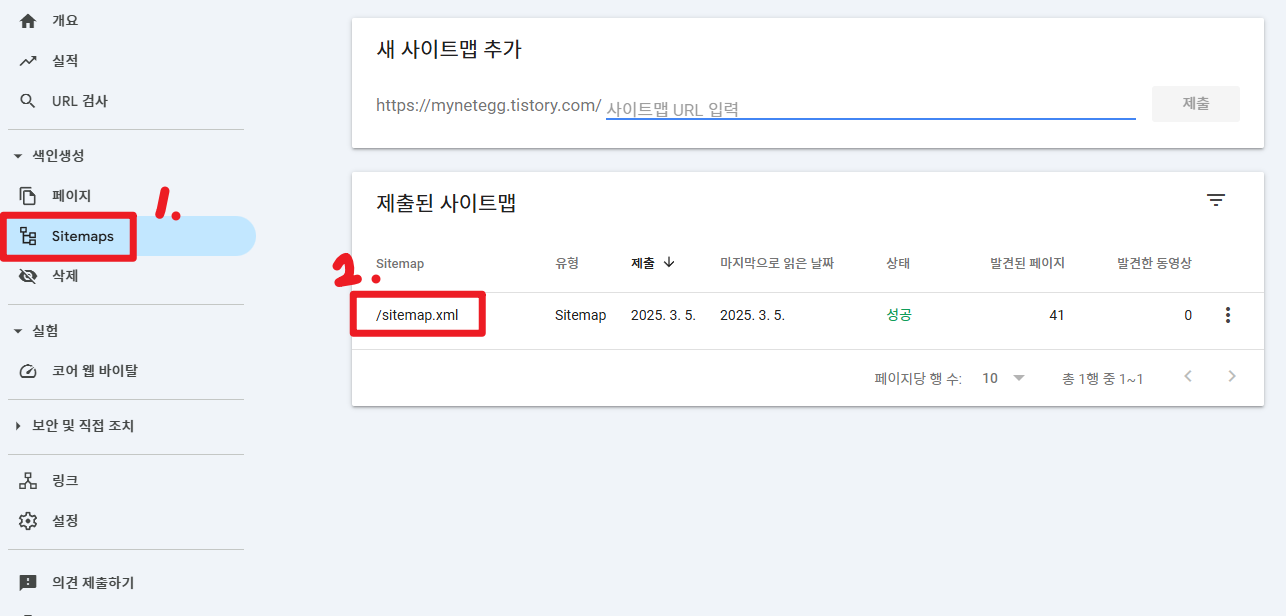
1. 구글 서치콘솔의 사이트맵에서 현재 사이트맵을 클릭하여 상세내용으로 들어간다.

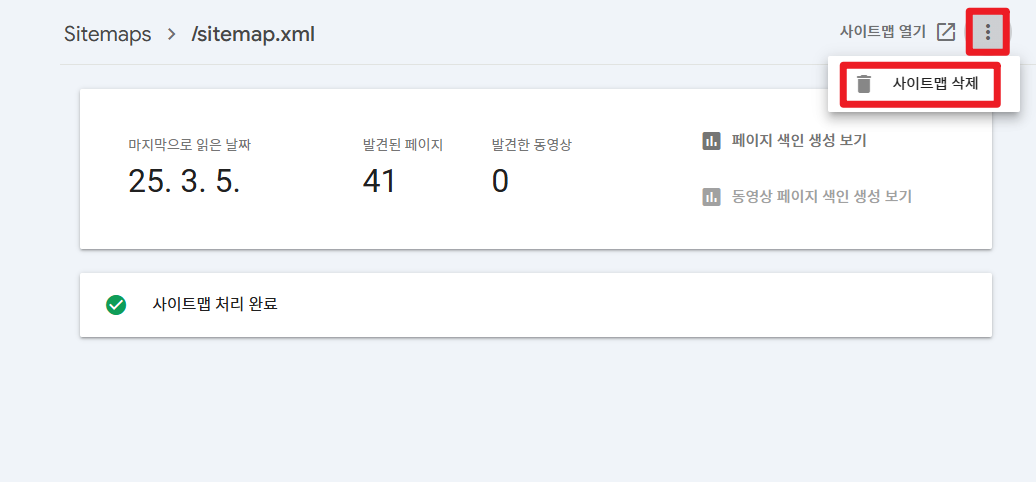
우측 상단의 점 세 개를 누른 후
사이트맵 삭제를 눌러 기존 사이트맵을 삭제한다.
사이트맵 제출하는 방법은
하단의 구글 검색엔진 최적화 포스팅에서 참고 바란다.
구글 검색엔진 최적화 보러 가기
---
이 과정까지, 초보 블로거를 당황하게 만들었던
색인 오류 해결 작업이 완료되었다.
보다시피, 어렵고 막막한 문제일 것처럼 보이나
차근차근 하나씩 확인해 가면 큰 문제가 아니거나,
해결방법이 간단하다는 것을 알 수 있다.
검색엔진 최적화 작업은 다소 어렵고 귀찮은 작업이지만,
블로그를 써 나가면서 놓치면 안 되는 작업이다.
내가 쓴 소중한 글이 더욱 잘 노출될 수 있도록,
꾸준한 관리와 개선을 해 나가 보도록 하자.
'부업 모음.zip > 구글 애드센스' 카테고리의 다른 글
| 직장인 부업 도전기_ 저품질 콘텐츠에 관해서 (2) | 2025.03.10 |
|---|---|
| 직장인 부업 도전기_ 블로그 저품질 현상 예습하기 (6) | 2025.03.07 |
| 직장인 부업 도전기_구글 애드센스 색인오류 알아보기(1) (3) | 2025.03.05 |
| 직장인 부업 도전기_ 티스토리 블로그 네이버 검색 엔진 최적화(SEO)하기 (7) | 2025.02.26 |
| 직장인 부업 도전기_티스토리 블로그 구글 검색 엔진 최적화(SEO)하기 (2) | 2025.02.25 |